初心者向けのMayaPython講座が、年末までの期間限定で再販になりました!
はじめてMayaでPythonを触ってみる方にぴったりの、超入門講座です。この機会をお見逃しなく😊
※視聴期間は購入後30日間です
こんにちは!ビーバー@ゲーム業界歴約20年python勉強中です。
初心者のための「かんたん解説」シリーズ!今回は「select」コマンドをカンタンに解説します。maya の pythonリファレンス、、実際に実行してみないと使い方わからないですよね(泣)
皆さんのために、私がかわりにお調べしておきました!こちらのサイトでは、pythonコマンドとそのフラグの動作を画像をつかって、デザイナ観点でわかりやすくまとめていきます。
専門用語は解説付きで説明しているので、サクッと読めますよ(約3分)それではどうぞ~!
>> はじめての方向けMayaPythonの勉強方法はこちら!
※当サイトで紹介する商品は、アフィリエイトプログラムを利用しています。
selectとは?
シーンのノードを選択するコマンドです。

ジオメトリだけじゃなくて、inputノードやセットなんかも選択できちゃうよ!
かんたんな使い方
cmds.select( "なんちゃら" )「なんちゃら」に、ノードの名前を入れると、そのノードを選択できます。
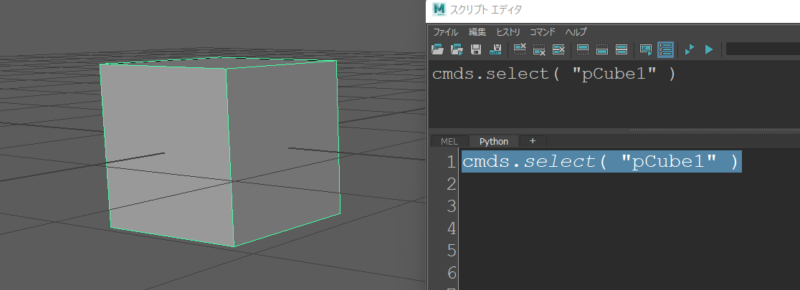
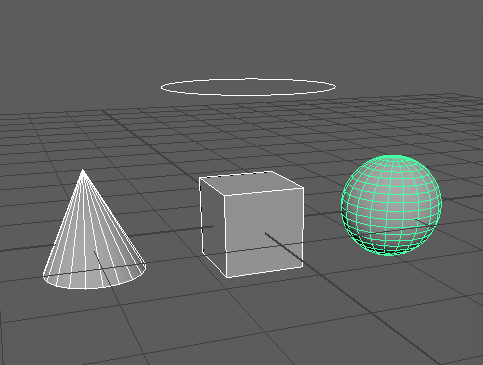
例えば、pCube1 を選択するなら、、、
cmds.select( "pCube1" )

ボックス選択、完了ッ!
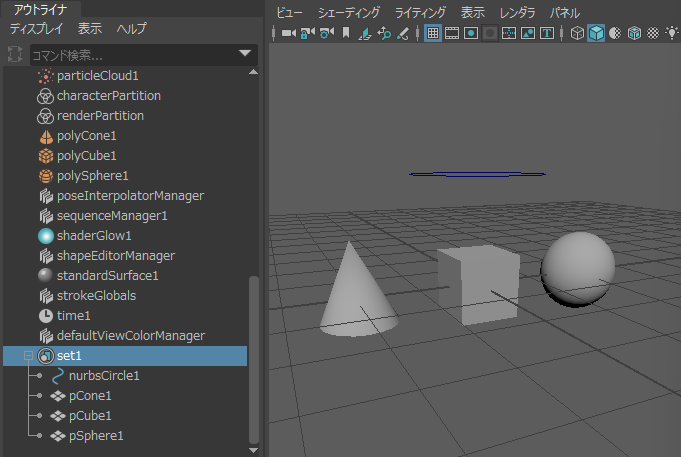
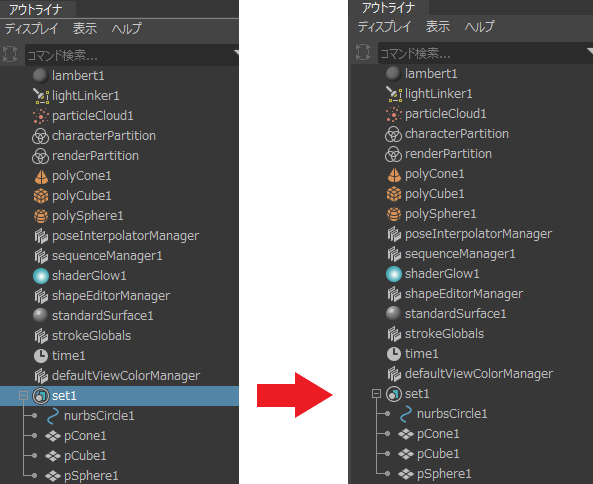
セットの選択
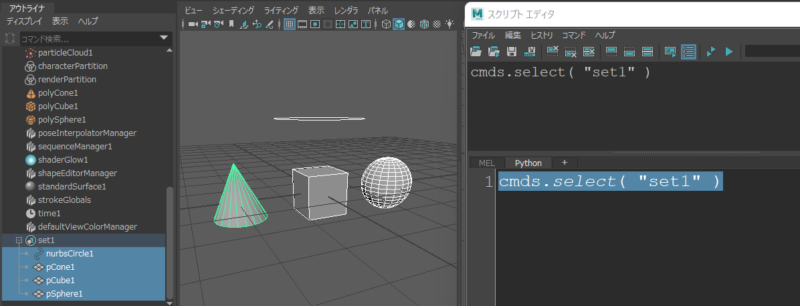
オブジェクトいくつかをまとめた「セット」を、selectコマンドで選択すると、
中身のオブジェクトが選択されます。

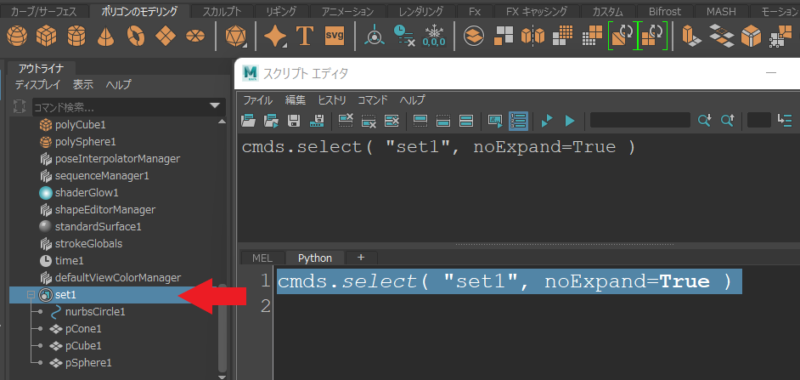
cmds.select( "set1" )を、実行。


わお!「set1」自体は選択できないんだね。

そうなんだ。set自体選択したい場合は、フラグを使うんだよ。
この後、紹介していくね。
フラグを紹介!

フラグを使うと、いろんな選択のしかたを指定することができます!
add
今選択しているものはそのままに、さらに追加選択するフラグです。

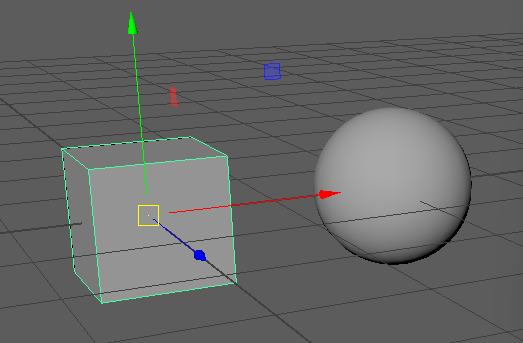
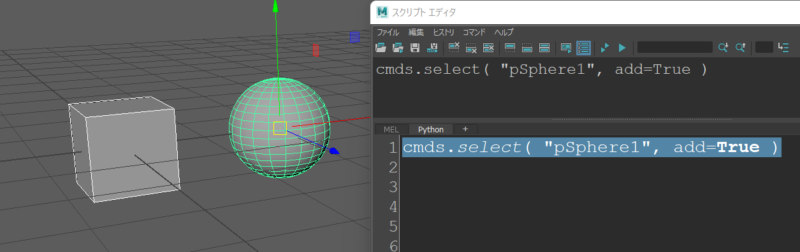
たとえば、ボックスを選択した状態のまま、球を追加で選択したいなら、、

cmds.select( "pSphere1", add=True )

おお!ボックスの選択解除せずに、球も選択できたね!
addFirst
このフラグを使って選択したものを、最初に選択したことにできます。

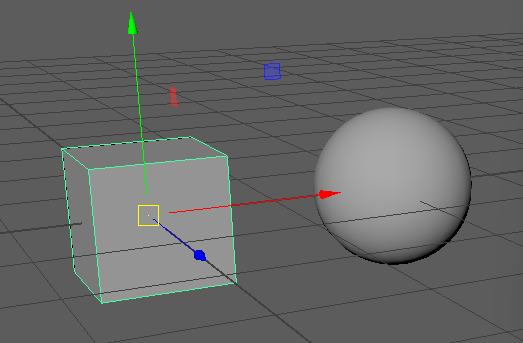
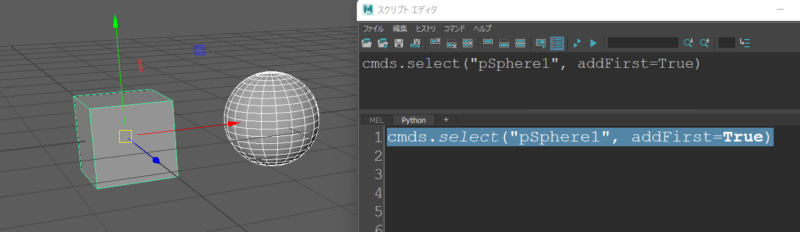
ボックスが選択してあるけど、addFirstフラグで球を先に選択したことにするよ!

cmds.select( "pSphere1", addFirst=True )

最後に選択されたものが緑色でハイライトされるから、、、
おお!球が先に選択されたことになってるー!
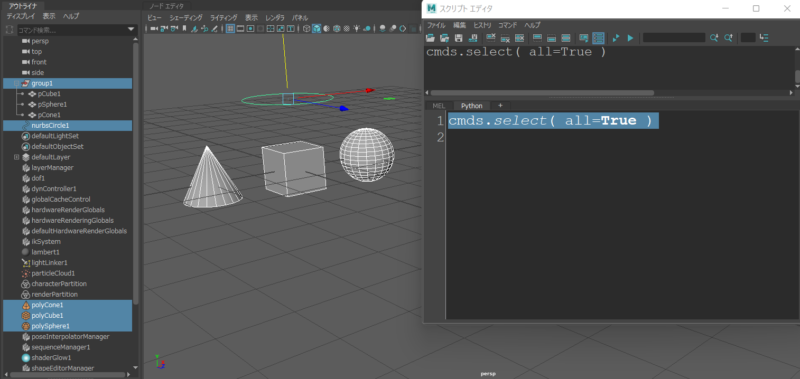
all
シーン内で、階層のトップになっているDAGオブジェクトと、
DGノード(削除可能なもののみ)が選択できます。
↓図は、メッシュとカーブがあるシーンで、コマンドを実行したところです。
cmds.select( all=True )

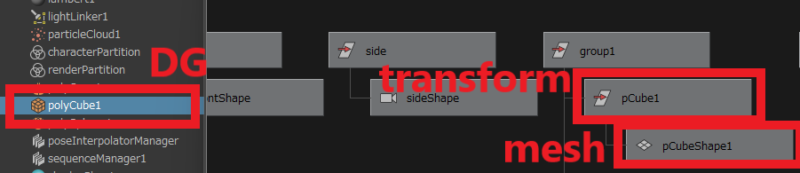
DAG と DG って何??

DAG(ダグ)は、シーンを構成するノードだよ。
たとえば、transform や ShapeノードはDAGで、親子関係でジオメトリをつくるんだ。
普段アウトライナで見えているノードはたいていDAGだよ。


ふむふむ、、でぃーじー の方も教えて~

DGは、「ディペンデンシーグラフ」っていうよ。
こっちもシーンを構成するんだけど、ノード間でデータをいったりきたりできるのが特徴だ!
例えばポリゴンのinputノードがそうなんだ。



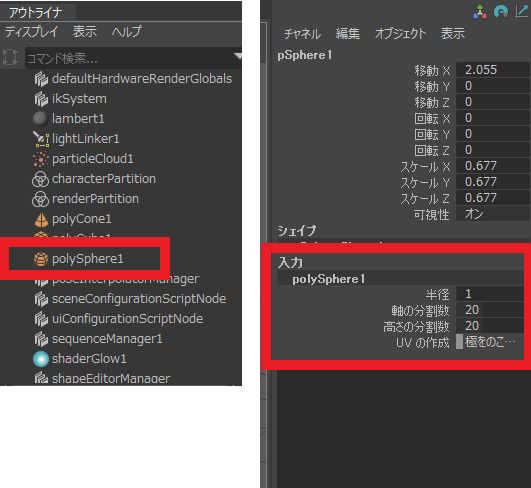
↑オレンジ色のアイコンで表示されているものは、メッシュ関連のDGノードなんだね!
Maya Python、どうやって勉強していったらいいかわからない…でも大丈夫!
全10回のチュートリアルと、実際に使ってよかった参考ページをまとめました👇
👉 初心者OK!Maya Pythonの勉強法【2025年最新】
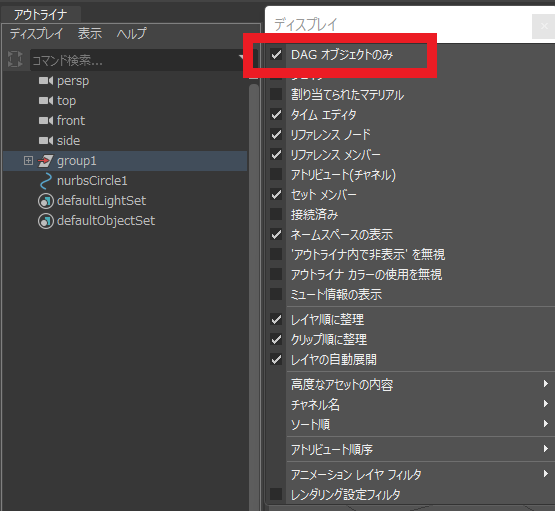
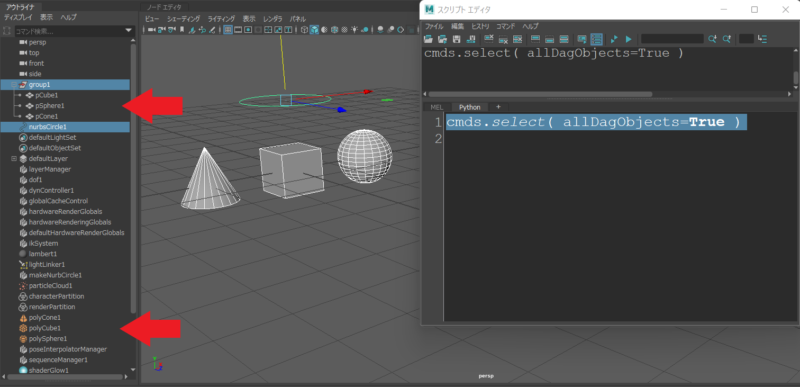
allDagObjects
シーン内で、階層のトップになっているDAGオブジェクトだけを選択します。
cmds.select( allDagObjects=True )

階層のトップだけ選択するから、子ども階層は選択しないんだね。
下の矢印が示しているDG( polyCone1, polyCube1, polySphere1 )も選択しないね。
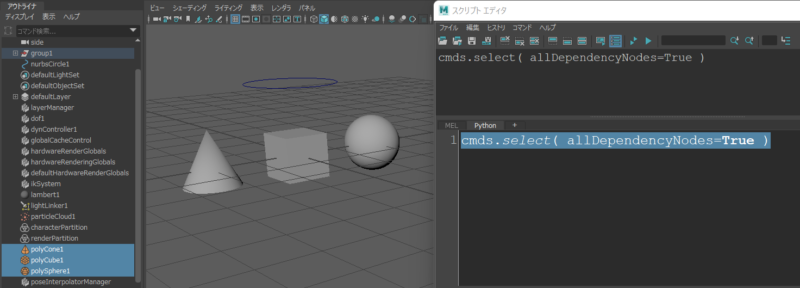
allDependencyNodes
削除可能なDGノードを選択します。
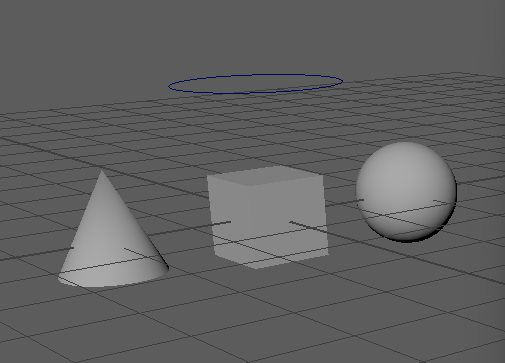
例えば、↓このようなシーンで実行すると、、

cmds.select( allDependencyNodes=True )

DGノードの polyCone1, polyCube1, polySphere1 が選択されたよ。
これは普段よく見るtransformやmeshではないことに注意だ。

clear
選択を解除します。(セットの選択も解除)

「set」自体の選択も解除できるのがポイントだよ!
cmds.select( clear=True )
deselect
選択を解除します。(セットの選択状態は解除できない)

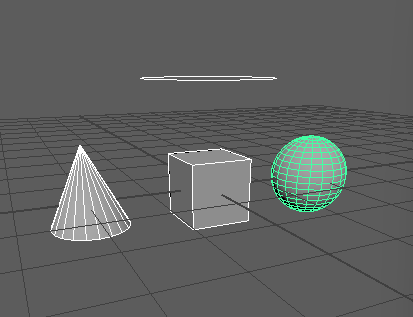
複数のオブジェクトを選択した状態から、
ctrl + クリックして選択を外す操作のイメージだよ
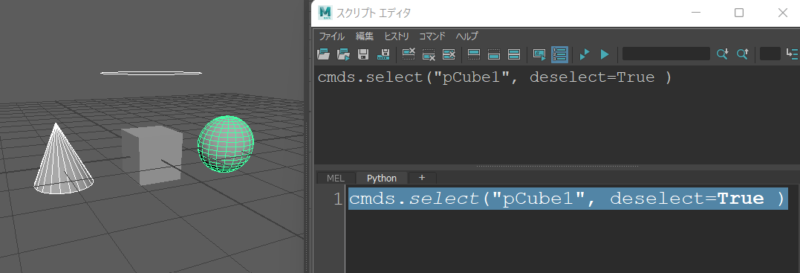
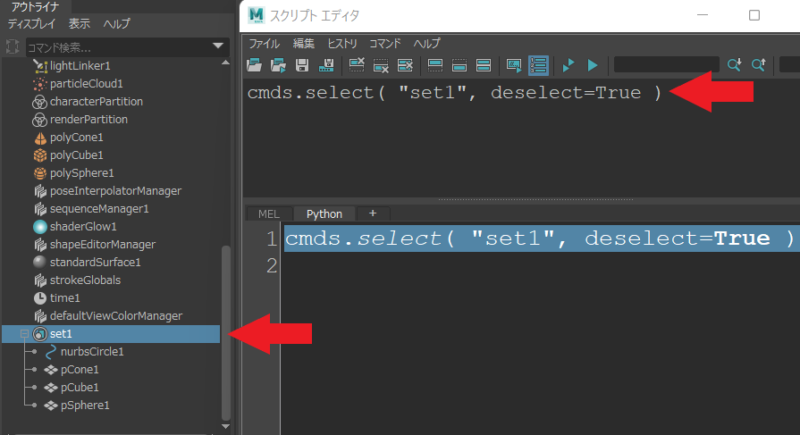
例えば、複数選択状態から、ボックスだけをdeselectするときは、、、

cmds.select( "pCube1", deselect=True )

ボックスだけ選択解除されたね!
セットの選択状態は解除できない、っていうのは何?

セット自体が選択されている場合、deselectフラグを使っても選択解除できないんだ。


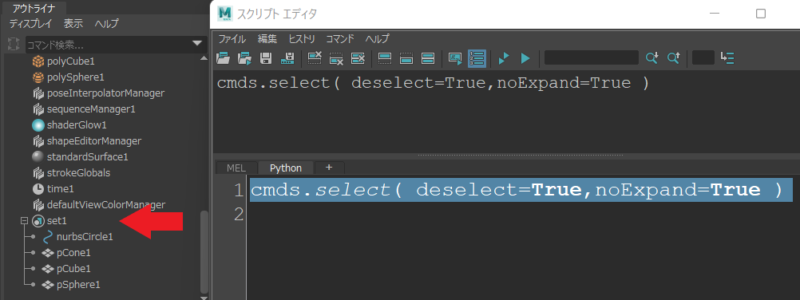
セットは、noExpandを合わせて使うと選択解除できるよ!
cmds.select( deselect=True, noExpand=True )

hierarchy
指定したDAGオブジェクトの階層下全部を選択します。
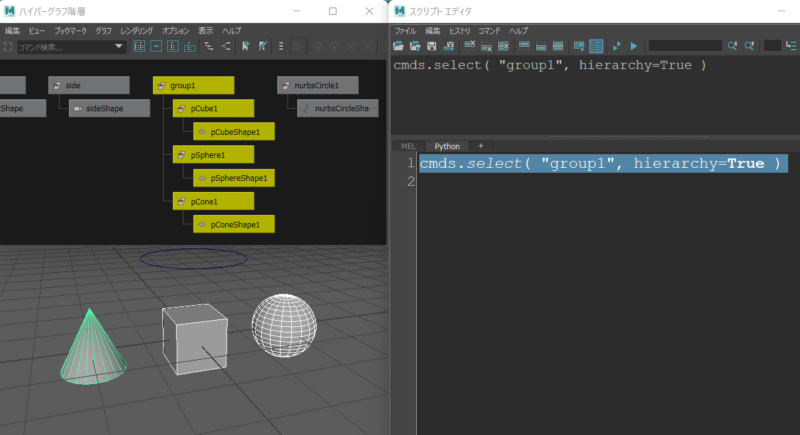
例えば、groupノードを指定すると、その下全部が選択されます。
cmds.select( "group1", hierarchy=True )

noExpand
セットだけを選択できます。

例えば、「set1」を選択したいなら、こう書くよ!
cmds.select( "set1", noExpand=True )
replace
指定したオブジェクトに選択を置き換えます。
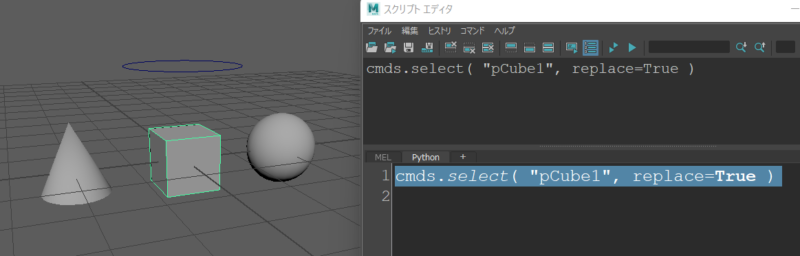
例えば、複数オブジェクトを選択した状態で、ボックスのみ選択に置き換えたいなら、、

cmds.select( "pCube1", replace=True )


置き換わったね!
GUIからボックスをクリックしたときと同じ動きなんだね。
Maya Python、どうやって勉強していったらいいかわからない…でも大丈夫!
全10回のチュートリアルと、実際に使ってよかった参考ページをまとめました👇
👉 初心者OK!Maya Pythonの勉強法【2025年最新】
symmetry
シンメトリ設定しているオブジェクトで、コンポーネントをシンメトリに選択できます。

オブジェクトの片側の頂点を指名すれば、両サイド選択できるすぐれものだよ!
例えば、↓図のようなシンメトリモデルがあるとして、(猫ちゃん?)
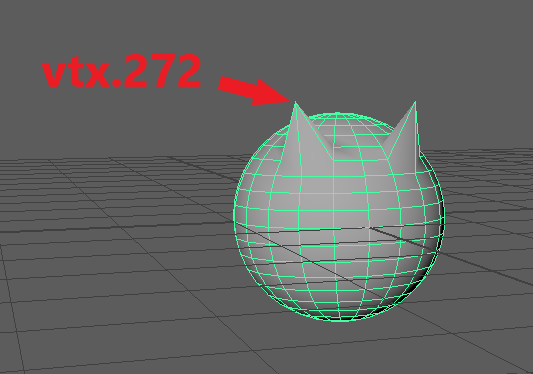
猫ちゃんの 向かって左耳の先端頂点 vtx[272] を
symmetryフラグで指定して選択すると、反対側の耳の頂点も選択できます。

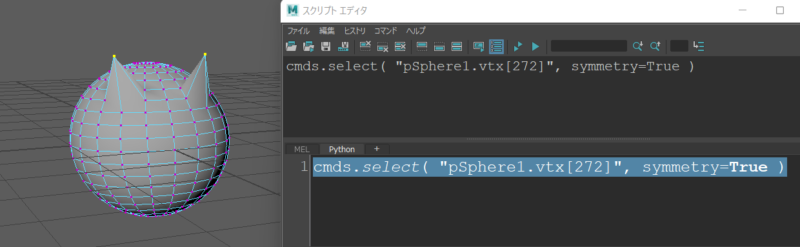
cmds.select( "pSphere1.vtx[272]", symmetry=True )

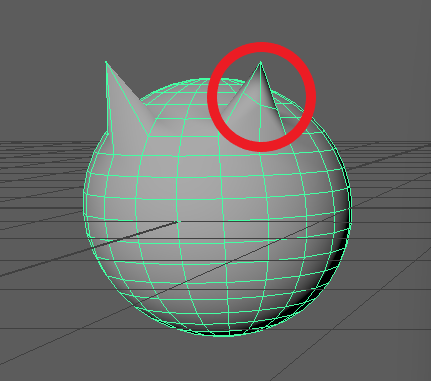
おお、両耳の先が選択されたッ!
symmetrySide
シンメトリ設定しているオブジェクトの「片サイド、継ぎ目、非対称な部分」を
選択することができます。
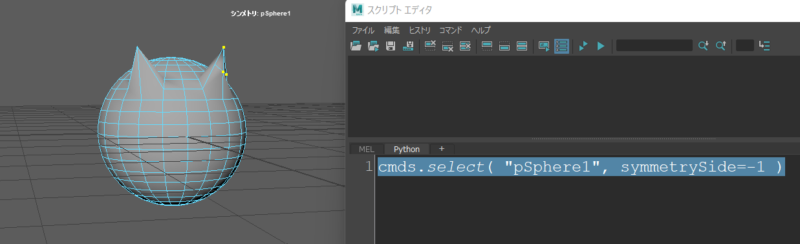
またまた猫ちゃん登場。今度は非対称部分をちょっと入れてみました。

猫ちゃんの非対称な部分だけを選択する場合は、
cmds.select( "pSphere1", symmetrySide=-1 )
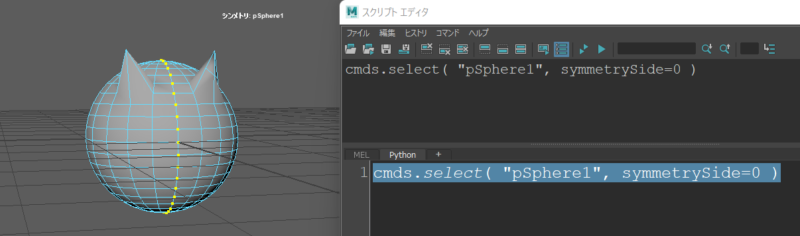
猫ちゃんの継ぎ目を選択するには、
cmds.select( "pSphere1", symmetrySide=0 )
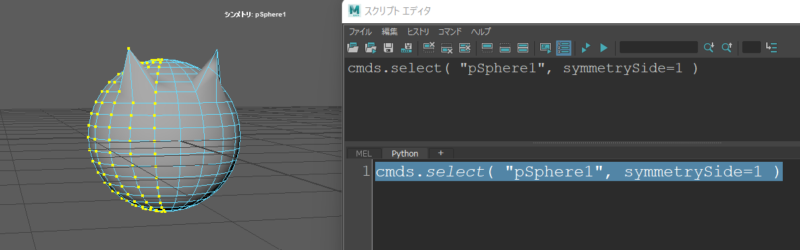
猫ちゃんのサイド1部分を選択するには、
cmds.select( "pSphere1", symmetrySide=1 )
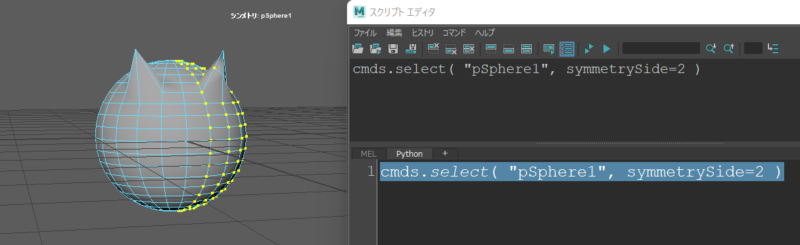
猫ちゃんのサイド2部分を選択するには、
cmds.select( "pSphere1", symmetrySide=2 )

このフラグはトポロジのシンメトリモデリングを設定しているオブジェクトにつかえるよ!
toggle
トグル選択ができます。
名前を指定したものが選択されていたら選択を外すし、
選択されていなかったら選択する、という動きになります。
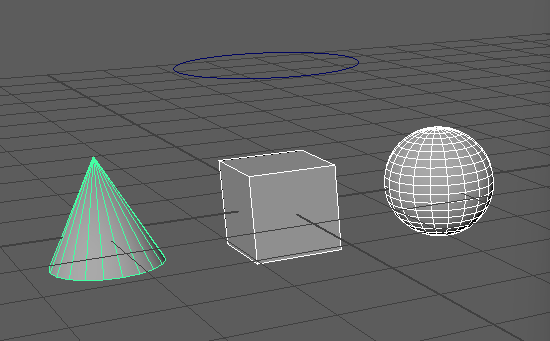
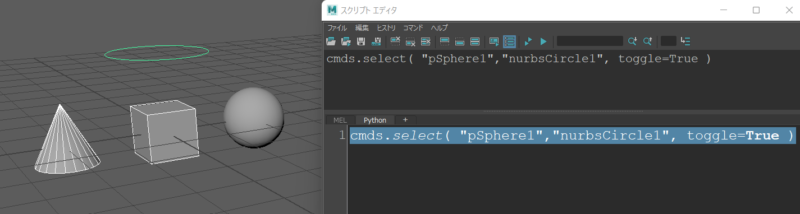
例えば、メッシュ3つを選択した状態で、球と円カーブをトグル選択すると、、

cmds.select( "pSphere1","nurbsCircle1", toggle=True )

球は選択が外れて、円カーブは選択されたね!ボックスとコーンはそのままなんだね~。
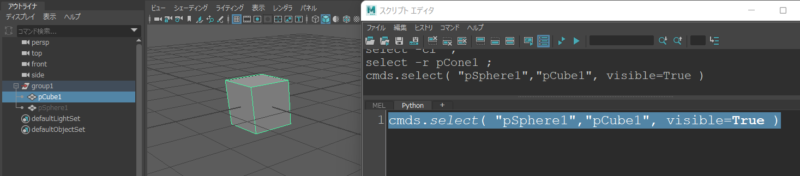
visible
表示されているものだけを選択します。
名前指定したオブジェクトが非表示だった場合は選択されません。
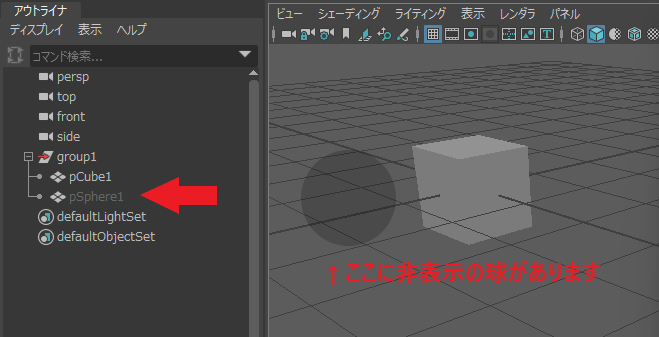
例えば、ボックスが表示されている&球が非表示になっているシーンで、
両方をvisibleフラグありで選択すると、ボックスだけが選択できます。

cmds.select( "pSphere1", "pCube1", visible=True )

非表示の球は選択されていないよ!
まとめ
selectとは?
シーンのノードを選択するコマンドです。
- cmds.select( “なんちゃら” )
でシーン内の「なんちゃら」を選択します - 「セット」をselectコマンドで選択すると、中身のオブジェクトが選択されます。
- add
今選択しているものはそのままに、さらに追加選択する - addFirst
このフラグを使って選択したものを、最初に選択したことにできます - all
階層のトップになっているDAGオブジェクトと、
DGノード(削除可能なもののみ)が選択できます。 - allDagObjects
階層のトップになっているDAGオブジェクトだけを選択します - allDependencyNodes
削除可能なDGノードを選択します - clear
選択を解除します。(セットの選択も解除) - deselect
選択を解除します。(セットの選択状態は解除できない) - hierarchy
指定したDAGオブジェクトの階層下全部を選択します。 - noExpand
セットだけを選択できます - replace
指定したオブジェクトに選択を置き換えます - symmetry
シンメトリ設定しているオブジェクトで、コンポーネントをシンメトリに選択できます - symmetrySide
シンメトリ設定しているオブジェクトの「片サイド、継ぎ目、非対称な部分」を
選択することができます - toggle
トグル選択ができます - visible
表示されているものだけを選択します
名前指定したオブジェクトが非表示だった場合は選択されません

OK!これで select はバッチリだ!また読みにきてくれたまえい~☆
😊 MayaでPythonを学びたい方へ
「ツールを作ってみたいけど、何から始めたらいいんだろう?」そんな方のために、超初心者向けのチュートリアル全10回をまとめました👇
https://kimstation.com/maya-python-summary/
こんなことが、最短で身につきます👇
- Pythonの知識ゼロから始められる
- シンプルなUIつきのツールを自分で書けるようになる
- Mayaコマンドの基礎や、ツールづくりの基本がわかる
「ツールづくりに挑戦したい」という方に向けて、必要最低限の知識だけをしぼってやさしくまとめてます😊ツールを自分で作れるようになると、すごく楽しいですよ~!








コメント