こんにちは!ビーバー@ゲーム業界歴約20年 です。maya python初心者の方のために、カンタン・わかりやすい解説サイトを作っています。
maya pythonの学習情報って少ないですよね。自分が骨を折った経験をもとに、maya python基礎を最速で習得できる10回のチュートリアルを作ってみたので参考にしていただければ幸いです。
今回は、7回目。配置や整列の自動化を通して、python特有の文法に慣れていきます。規則的にならべる処理なら、対象が何十万個になろうとスクリプトで一発対応できますよ!
>> はじめての方向けMayaPythonの勉強方法はこちら!
※当サイトで紹介する商品は、アフィリエイトプログラムを利用しています。
maya python7限目でやること
setAttrコマンドを使って、配置・整列を自動化してみましょう!
- バラバラに配置されたオブジェクトをY=0に整列
- さらに等間隔に整列する
①バラバラに配置されたオブジェクトをY=0に整列

今回もまず実例を紹介してから、解説していくね!
実例
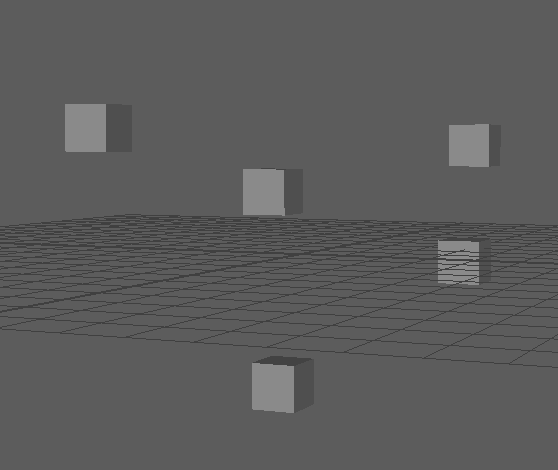
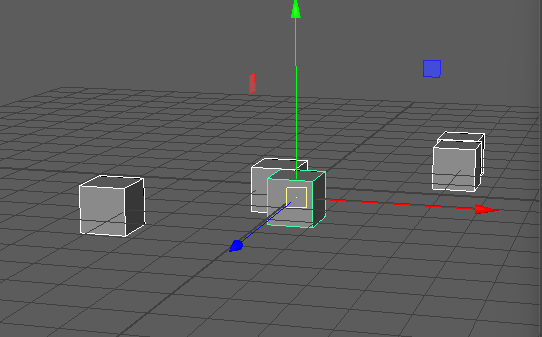
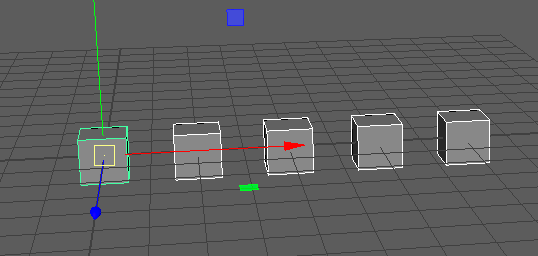
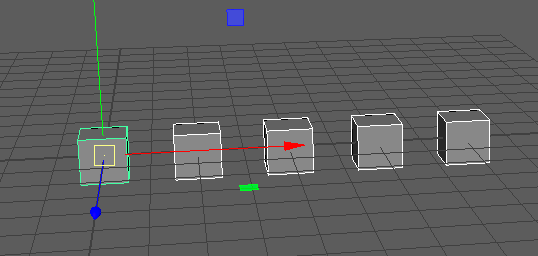
ボックスを5つ、バラバラに配置したシーンで整列をしてみましょう。

これをty=0に配置するには、このようなスクリプトを書きます。
最初にボックス5つを選択した状態で、以下を実行。
nodes = cmds.ls(selection=True)
for node in nodes:
cmds.setAttr(node+".ty",0)

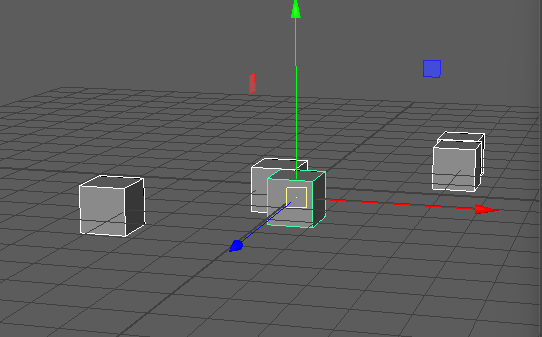
ty=0平面に整列できたね~!

それでは1行ずつ処理を見ていこう!
解説
スクリプトの構造
先ほどのスクリプトはこのような構造になっています。
| 行数 | スクリプト | 処理内容 |
| 1行目 | nodes = cmds.ls(selection=True) | 選択しているノードを取得して変数nodesに入れる |
| 2行目 | for node in nodes: | nodesの中の要素に対して以下の処理を行う |
| 3行目 | ␣␣␣␣cmds.setAttr(node+”.ty”,0) | tyアトリビュートの値を0に設定 |

さすが!じゃあ3行目について解説するね!
3行目:tyアトリビュートの値を0に設定する
スクリプトの3行目について詳しく見ていきましょう。
この一文ではnodeという要素のアトリビュート「ty」に0を入れる、という処理を行っています。
| 行数 | スクリプト | 処理内容 |
| 3行目 | ␣␣␣␣cmds.setAttr(node+”.ty”,0) | tyアトリビュートの値を0に設定 |

setAttrっていうのがアトリビュート値を設定するのかな?

そうだよ!詳しく解説するね
setAttr
setAttrはその名の通り、アトリビュートに数値や文字列を設定するmayaコマンドです。
書式はこのように書きます。
cmds.setAttr(ノード名.アトリビュート名 , 設定する値)
もう一度スクリプト部分を見てみましょう。
cmds.setAttr(node+".ty",0)
nodeのtyを0にする、っていう一文なんだね。

そう、そしてその処理を2行目のfor文で
nodesのなかの要素すべてに対して行う、
という構造になっているんだ。
実行

中身を理解したところで実行してみよう
nodes = cmds.ls(selection=True)
for node in nodes:
cmds.setAttr(node+".ty",0)

整列できた!今度は仕処理の組みもわかったよ!
Maya Python、どうやって勉強していったらいいかわからない…でも大丈夫!
全10回のチュートリアルと、実際に使ってよかった参考ページをまとめました👇
👉 初心者OK!Maya Pythonの勉強法【2025年最新】
②さらに等間隔に整列する
実例
では先ほどのシーンで、さらに tz=0 , transX=0,2,4,6,8 に整列をしてみましょう。
下記のように書いて実行します。
for i in range(5):
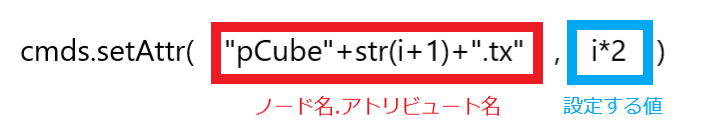
cmds.setAttr("pCube"+str(i+1)+".tx",i*2)
cmds.setAttr("pCube"+str(i+1)+".tz",0)

おお~!きれいに整列された!!これは実用的だね。
ただsetAttr()の中身が長くて、もう何がなんやらだ、、、涙

中身を分解してみていけば、難しいことは書いていないんだ。
解説していくね!
解説
スクリプトの構造
スクリプトはこのような構造になっています。
| 行数 | スクリプト | 処理内容 |
| 1行目 | for i in range(5): | 以下の処理を5回くりかえす |
| 2行目 | ␣␣␣␣cmds.setAttr(“pCube”+str(i+1)+”.tx”,i*2) | PCube〇〇のtxを△△に設定する |
| 3行目 | ␣␣␣␣cmds.setAttr(“pCube”+str(i+1)+”.tz”,0) | PCube〇〇のtzを0に設定する |

rangeって何?

じゃあ、rangeの含まれている1行目から解説していくね。
1行目:以下の処理を5回くりかえす
| 行数 | スクリプト | 処理内容 |
| 1行目 | for i in range(5): | 以下の処理を5回くりかえす |
こちらがスクリプトの1行目です。rangeについて確認していきましょう。
range()
range()はfor文と組み合わせることで、下記のように動作します。
for i in range():
␣␣␣␣()の中の回数、ここの処理を繰り返す
例えば、引数が(5)だと、処理は5回行われ、
i の中に0~4の数字が順番に入っていくという形になります。

rangeは、()の中の回数分、処理をするっていう意味だったんだ!
2行目:PCube〇〇のtxを△△に設定する
次に、2行目を確認していきましょう。
| 行数 | スクリプト | 処理内容 |
| 2行目 | ␣␣␣␣cmds.setAttr(“pCube”+str(i+1)+”.tx”,i*2) | PCube〇〇のtxを△△に設定する |

ここが何書いてんのかわからん。。。

pCubeの番号と、txの設定値を可変にする文章になっているんだ。
setAttrの構造から振り返ろう
setAttrの構造ふりかえり
setAttrの書式を再度確認して、文章の構造をつかみましょう。
cmds.setAttr(ノード名.アトリビュート名 , 設定する値)


こういう構造だったのか!

,(カンマ)の前が「設定したいノードのアトリビュート名」で、カンマの後ろが「設定したい値」だね!単純でしょ?
i の挙動
次に、引数の中に含まれている i の挙動を確認していきます。
range()の引数が5なので、 i には0~4が順番に代入されていきます。
再度スクリプトを提示します。
cmds.setAttr("pCube"+str(i+1)+".tx",i*2)初回の処理は、i に 0 が代入されて、
cmds.setAttr(“pCube”+str(0+1)+”.tx”,0*2)
つまり、
cmds.setAttr( “pCube”+str(1)+”.tx” , 0)
となります。
赤字の部分は、「+」で “pCube” str(1) “.tx” の3つの文字列を連結していますね。

str(1)って何?

str()関数は、数値を文字列に変換する関数だよ
この例では、文字列である”pCube” , “.tx”と、数値である1は、
「+」で連結出来ないため、
str()関数で、数値の1を文字列の1に変換しています。

じゃあ初回の処理の内容はcmds.setAttr(“pCube1.tx” , 0) になるんだね!

そのとおり!
以降、2回目の処理では、i に1が代入されて、、という形で
処理が繰り返されていくんだ
3行目:PCube〇〇のtzを0に設定する
それでは最後の3行目を見ていきましょう。
| 行数 | スクリプト | 処理内容 |
| 3行目 | ␣␣␣␣cmds.setAttr(“pCube”+str(i+1)+”.tz”,0) | PCube〇〇のtzを0に設定する |

わかるよ!これはさっきと同じ構造で、tzに0を設定しているんだ!

そのとおり!
実行

中身を理解したところで実行してみよう
for i in range(5):
cmds.setAttr("pCube"+str(i+1)+".tx",i*2)
cmds.setAttr("pCube"+str(i+1)+".tz",0)

やったあ~!!整列できたよ!
まとめ
今回学習した内容のポイントをまとめます。
- setAttrを使って、オブジェクトのアトリビュート値を設定する
- range関数とfor文で引数で指定した回数の処理を行う
- str()関数で数値を文字列に変換する

setAttrはとっても便利だから、いろいろ試してみてね!
次回はsetAttr,range()にaimコンストレインを組み合わせて、
より実践的な配置と整列に取り組む内容になります。お楽しみに!
😊 MayaでPythonを学びたい方へ
「ツールを作ってみたいけど、何から始めたらいいんだろう?」そんな方のために、超初心者向けのチュートリアル全10回をまとめました👇
https://kimstation.com/maya-python-summary/
こんなことが、最短で身につきます👇
- Pythonの知識ゼロから始められる
- シンプルなUIつきのツールを自分で書けるようになる
- Mayaコマンドの基礎や、ツールづくりの基本がわかる
「ツールづくりに挑戦したい」という方に向けて、必要最低限の知識だけをしぼってやさしくまとめてます😊ツールを自分で作れるようになると、すごく楽しいですよ~!
オススメの本。pythonが楽しく学べます☆
変数、for文の復習はこちら↓